Wednesday, May 19, 2010
Naming conventions, Code Style
Whenever coding in teams, it's a good idea to establish common code standards for the project that you're working on. This makes it easier to read one another's code and ensures that your code base will be standardized across the team. Although this may be a pain in the short-run, in the long-run this is a must. To further ensure code standardization in the .NET World, there's a Microsoft product out there called FXCop, but if you want it do the old fashioned way, I would recommend holding regular code reviews to make sure everyone's using proper naming conventions, and adhering to any other styles that your team/architect may decide should be used.
On my last .NET project I worked (oh .NET how I miss you so) we were using the Microsoft Standard Naming Convention. Here is the link: http://msdn.microsoft.com/en-us/library/xzf533w0(VS.71).aspx
Basically, according to the Microsoft standard, we use Camel case and Pascal case, we never use Hungarian Notation. If you need a refresher on what Camel and Pascal are, here is a link: http://msdn.microsoft.com/en-us/library/x2dbyw72(VS.71).aspx. Hungarian Notation is not in that link because Microsoft doesn’t recommend it. Hungarian Notation is when you put a small letter representing the type of object before the parameter (ex: bIsRequired or sFirstName). So, let’s not use that notation.
*UPDATE 1/23/13* I found a .net 4.0 version of the above link here: http://msdn.microsoft.com/en-us/library/vstudio/ms229045(v=vs.100).aspx
Below is a basic cheat sheet for the stuff we do regularly.
Parameter: Camel case - http://msdn.microsoft.com/en-us/library/ab6a8y1b(VS.71).aspx
Property: Pascal case and a noun phrase - http://msdn.microsoft.com/en-us/library/fzcth91k(VS.71).aspx
Method: Pascal case and a verb phrase - http://msdn.microsoft.com/en-us/library/4df752aw(VS.71).aspx
Class: Pascal case and a noun phrase - http://msdn.microsoft.com/en-us/library/4xhs4564(VS.71).aspx
There are also a couple of other things that are Microsoft Practice, but aren't in this particular guide. A buddy of mine passed these onto me saying they used to be in the hard copy version.
Class level parameters (e.g.: parameters not in a method) – underscore Camel case (ex: _isRequired, _firstName).
Constants – All caps with underscore separators (ex: IS_REQUIRED, FIRST_NAME)
Hope these references help!
Thursday, May 6, 2010
A Quick Look at Visual Studio 2010
Thanks to the MSDN license provided to me by Sapient GS (“Gee Ess!”), I downloaded a copy of Visual Studio 2010 Ultimate and decided to poke around a little bit to take a quick look at what’s new. Just a little history on me and VS - I started with .NET 1.1 and Visual Studio 2003 back in you know, like 2003 or so, moved on to .NET 2.0 and 2005, .NET 3.5 with 2008, a few beta releases in between here and there, and now, finally what everyone's been waiting for.. Visual Studio 2010. Wow, what a long and crazy journey it has been.
Anyway, I’ve opened it now for a good five minutes and right away I noticed some very interesting changes that I thought I’d share! To begin with, after installing, as expected, Visual Studio asks you about your environment preferences (web, general, C#, etc.) so I picked general, because according to the description “Select general if you expect to be writing in several different languages.” Yes, I am bilateral, so I choose the General Settings.
<-- The very cool “2010” icon!
Aside from the new look and feel of the UI, everything looks very familiar so far. I quickly selected a C# Web Application, and then whoah, this is where things got interesting.
Take a look at this bad boy (pictured below)! This is the solution explorer, as expected, but look closer:
Right away, 2010 now pre-loads a bunch of files and folders for you, template style. One of the things that I noticed right away was that the app is automatically pre-configured for use with a MasterPage (Site.master), automatically includes jquery (way cool) script files, a folder with Account pages, a Default and About page, and even a Site.css, that’s actually styled pretty nicely. Using Masterpages, jquery, and having your authentication pages separated into a separate folder are all best-practices that we’ve all learned to use over the years, but I thought it was intelligent of Microsoft to kind of steer you towards that direction right off the bat. Not only that, but it saves you some time.
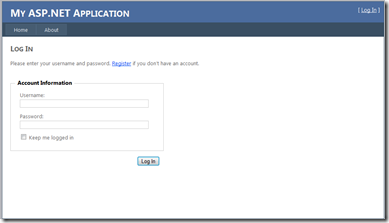
The nicely “web 2.0 styled” log in page, offered by .NET.
Taking a closer look at the css file I found a very nicely commented and formatted style sheet, which is very easy to read through and modify to your heart’s content. This is great for developers who are new to css or who have a bad habit of using in-line styling. I think once again, Microsoft is trying to point our lesser experienced developer friends away from the bad habit of in-line style, and teaching people how to use style sheets. Bravo MS, bravo.
Taking a look at the login.aspx page itself, I found that the page is nicely coded using fieldsets and legends (a great thing to do for accessibility and 508 compliance), requiredFieldValidators for the textboxes there, with a ValidationSummary at the top of the page to display your errors (also very good for accessibility). Of course, the login control itself is Microsoft’s own Login control released with .NET 2.0, but styled here quite nicely using the Layout tag, which I’m glad to see, because I always hated the default look of the ASP.NET Login control. This one is much more usable in my opinion, and demonstrates how easy it is to customize that piece.
The rest of the pages follow suit, subtly hinting at the best ways to do things, and reducing the level of effort to get a site up and humming. I’m very impressed by Microsoft’s recognition of development and design trends, and how they’re using a template to continue to point in everyone in the same direction.
Anyhow, just a quick review post today. Hopefully I’ll get to do something real on this IDE over the next months while I’m swimming in Java land. Peace!
Debugging Javascript in Visual Studio 2008
Tuesday, May 4, 2010
The Power of the App_Offline.htm File in Deployments
Monday, May 3, 2010
Ahh, a fresh new blog, and a fresh new start.
This is a new start for me. I’ve held blogs for years, but they’ve always been somewhat unfocused, and in many ways, quite random. Topics have always ranged from football (my poor Redskins), to music, to spiritual life, personal happenings, and what I had for lunch that day, but now that I’m closing in on the big 3-0, I’ve decided that it’s time to be a bit more mature about all of this “writing to the web” thing. So! Here are the new rules of the new blog.
Rule #1. This will be a tech blog. Yes, you heard me, a tech blog. Why a tech blog? Well, to begin with I started working at a company called Sapient Government Services, or as we like to call ourselves, Sapient GS (much more gangster that way), and I quickly found that all of my fellow Senior Technical Associates were writing tech blogs of their own. This seems to be the cool thing to do, and I’m starting to really understand why. Please read.
Reasons To Keep a Tech Blog
It’s Good for Your Career For one thing, as I’ve become more and more “senior” in the development world, I’ve started to see that companies actually WANT you to have a blog. Yes, you heard me right. Its not enough anymore to know how to code, or to know how to use all the latest acronyms and actually know what they mean (AJAX, WPF, WCF, JBOSS, SOA, OOP, PHP, ASP, anyone?) but now you have to actually be able to write about it, or rather BLOG about it. Don’t believe me? Try doing a quick job search and you’ll see one of the newer things they’re looking for is your BLOG. For years I thought this was silly - I mean, who actually has time to code, stay current on the latest trends, and still have time to blog about techie stuff? That was until I realized the second reason why it’s a good idea to keep a tech blog…
You Forget A Crap Load of Stuff The second reason to keep a blog, and in my opinion, the much more practical reason for keeping a blog, is that it’s a good way to remember stuff you’ve done in the past, and as much as I’d hate to admit it, I forget a crap load of stuff! I don’t know how many times now I’ve come across a problem or a technical requirement and I’ve said to myself, “I did this before but I can’t remember what I did.” Then I have to dig through source code from older applications until I realized that I did this years ago on an older computer on another site or that I deleted this project a while back, or that I just can’t find it and I probably just read it somewhere. Having all of this stuff in a blog will allow me to more quickly go back to things I’ve done in the past without having to stress through the ordeal of re-researching something I’ve already figured out. I’ve done this way too many times, so I figured it’s time to learn. After all, Einstein’s definition of insanity was doing the same thing over and over again and expecting a different result. If you want to know how I knew that quote, I actually picked it up listening to sports radio – go figure.
Force Yourself to be Smart My third and final reason for keeping a blog comes from a quote that I heard from someone really smart that went something like this, “To truly master something is to be able to teach it.” I think I got it from Teenaged Mutant Ninja Turtles, or maybe some old Chinese proverb, but either way, I believe it is true. Plus, who knows, in the process of keeping this blog I might actually help some people.. so maybe I’ll include that as my fourth reason.
The Real Final Reason.. to Help People Ah yes, as a developer who has benefited from many random blogs myself, I believe it is time to give back. Here you go all of my faithful listeners (crickets chirping), here are all the answers to all of your technical headaches and development nightmares. Prepare to be educated!! Well, the reality is that there will probably be very few people who read this, but that is fine. I believe that reasons 1 – 3 are sufficient for why this is a good idea, and so I will not be discouraged or saddened by how empty my comments sections are. I will press on, and I will be happy!!
Rule #2. This will be a tech blog. I still haven’t figured out exactly what it means to have a pure tech blog because, this is my first tech blog, ever. I do want to be informative though, and also somewhat entertaining at the same time. The reason I repeated the same rule over is that I realized I didn’t finish what I wanted to say about this being a tech blog, so I will do so here. Being that this is a tech blog, I will try to keep my personal opinions about anything outside of tech stuff to a minimum. That means, no stories about poopy diapers, Redskins talk, or long-winded speeches about the lack of responsibility in today’s parents! This will be a unique challenge in itself as I’m a pretty opinionated guy, and in many ways a storyteller, but a tech blog is a tech blog. Not too much funny stuff buddy!!
Rule #3. See rules #1 and rule #2. This is kind of silly because, well, rules 1 and 2 are pretty much the same thing, but having two rules to a blog is way too simple, plus it makes the formatting look weird. Can you already tell that I’m an experienced blogger? Hang on to your seatbelts people… and prepare to be educated!!